前回、前々回と、アフィリエイト広告をブログに張り付けてみました。


そこでふと、思いました。
他のブログではページにアクセスするたびに違う広告が出てるよね?
これまでのやり方だと、出てくる広告がいつも同じにならない?
ほかのブログではどうやって広告をランダムに表示させているんだろう?
調べてみると、WordPressのプラグインに広告をランダムに表示させるものがあるということを知りました。
今日はそのプラグインを使用して広告をランダムに表示させてみたいと思います。
WordPressプラグイン“Ads by datafeedr.com”をインストール
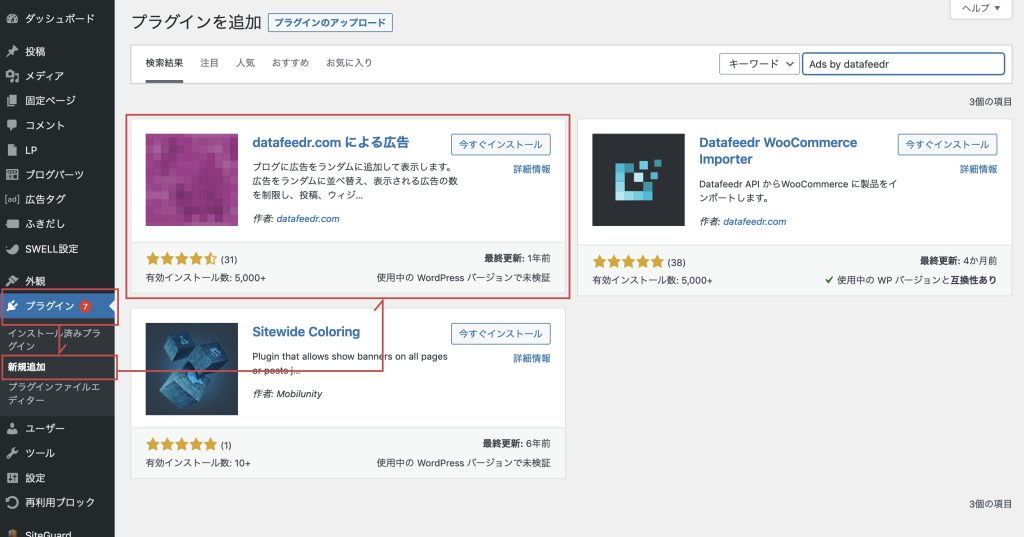
WordPressの「プラグイン」>「新規追加」からキーワードで“Ads by datafeedr.com”を検索します。
「今すぐインストール」をクリックして、インストールされたら「有効化」をクリックして有効化します。

ランダムに表示させたいグループを作る
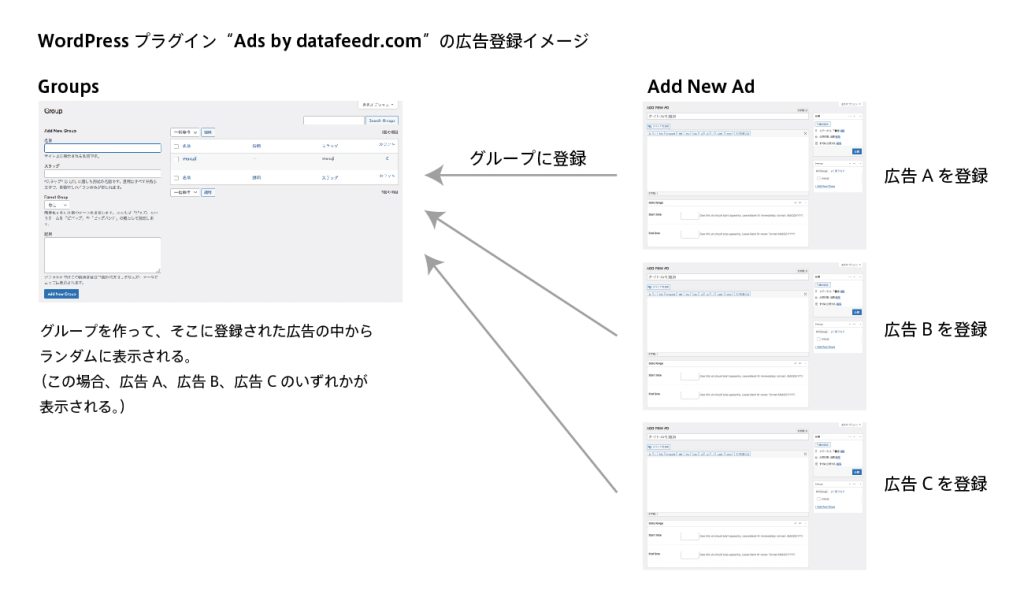
“Ads by datafeedr.com”の作業イメージはこんな感じです。

“Ads by datafeedr.com”をインストールすると、WordPressのメニューに「Ads」が追加されているはずです。
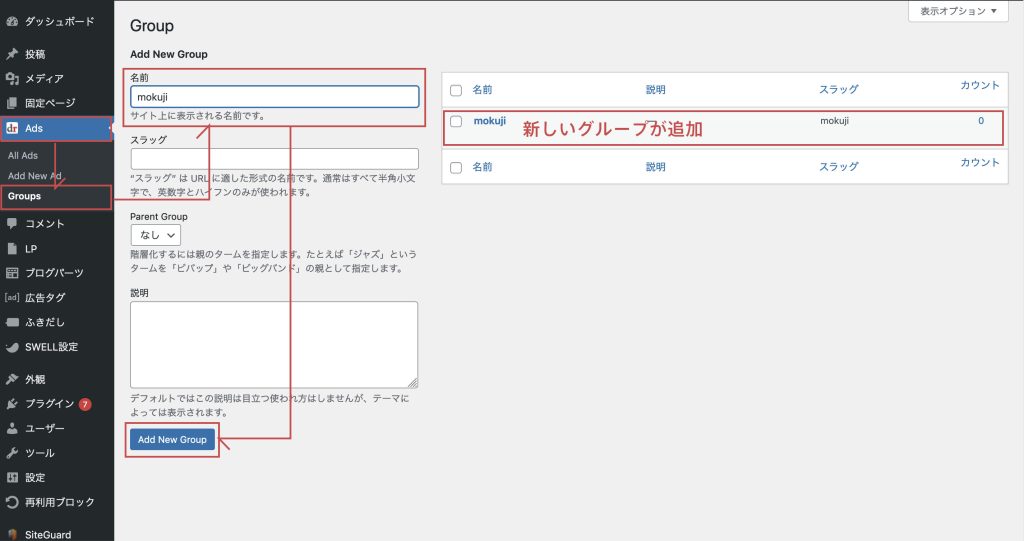
まず、「Groups」をクリックします。
ここでランダムに表示させたい広告を登録するためのグループを作ります。表示させたい広告を入れる箱を作る感じですね。
今回は投稿の目次のところに表示させる広告グループを作りたいので、名前はわかりやすく「mokuji」としました。
「Add New Group」ボタンをクリックすると、右側の一覧に「mokuji」グループが追加されました。

グループにランダムに表示させたい広告を登録する
このままではグループという箱を作っただけで中身がないので、次に表示させる広告を登録します。
ASPから広告をいくつかピックアップして、広告コードをメモ帳などにコピーしておくと楽です。
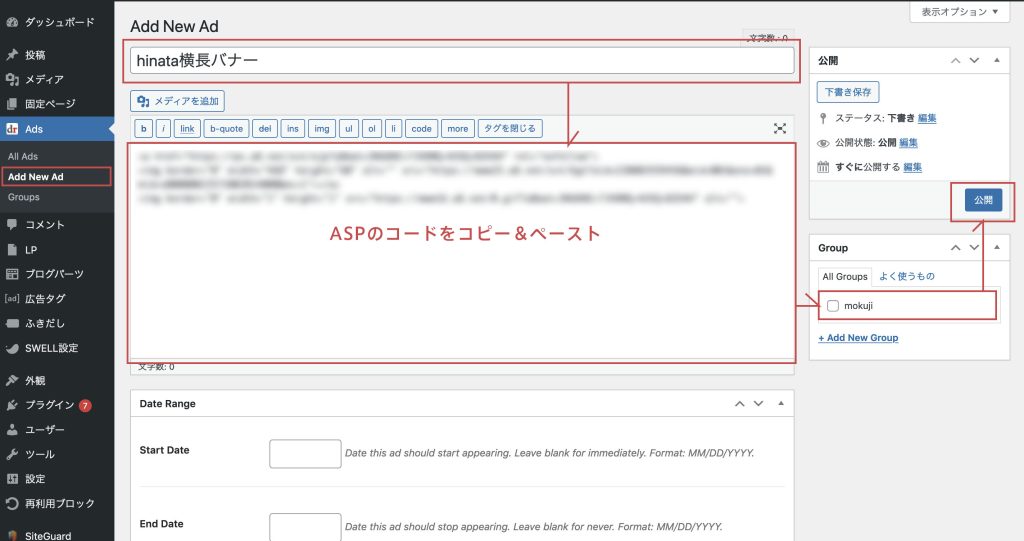
メニューの「Add New Ad」をクリックします。
ここで Ads by datafeedr.com を使って表示させたい広告を登録していきます。
例えば3つの広告をランダムに表示させたいなら3つ登録します。
作業手順は、以下の3ステップです。
1.自分でわかりやすい広告名をつけます。まあ広告主の名前がわかりやすいですよね。
あと、広告コードによってバナーの形が違っているので、私はバナーがどんな形なのかをタイトルにつけています。
2.広告コードをコピー&ペーストします。
3.Groupの中から表示させるグループにチェックを入れます。
最後に「公開」ボタンをクリックします。公開というよりこの場合は「保存」ボタンですね。
同じ要領でもう2つほど広告を登録します。

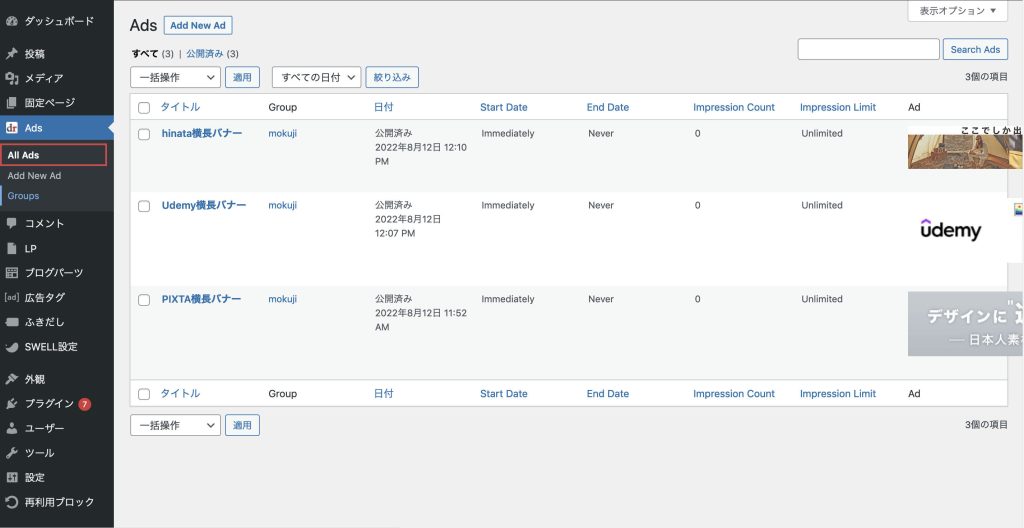
「All Ads」を見ると登録した広告とグループを確認することができます。
(バナーがはみ出てるのが、ちとダサいですね…w)

広告の表示の仕方を設定
続けて広告の表示のさせ方を設定をします。
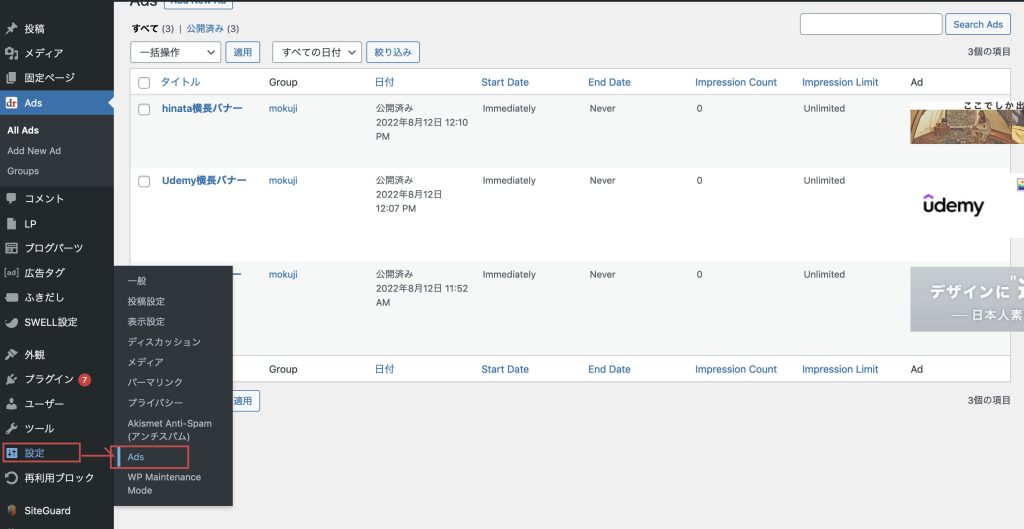
WordPressのメニューの「設定」から「Ads」をクリックします。

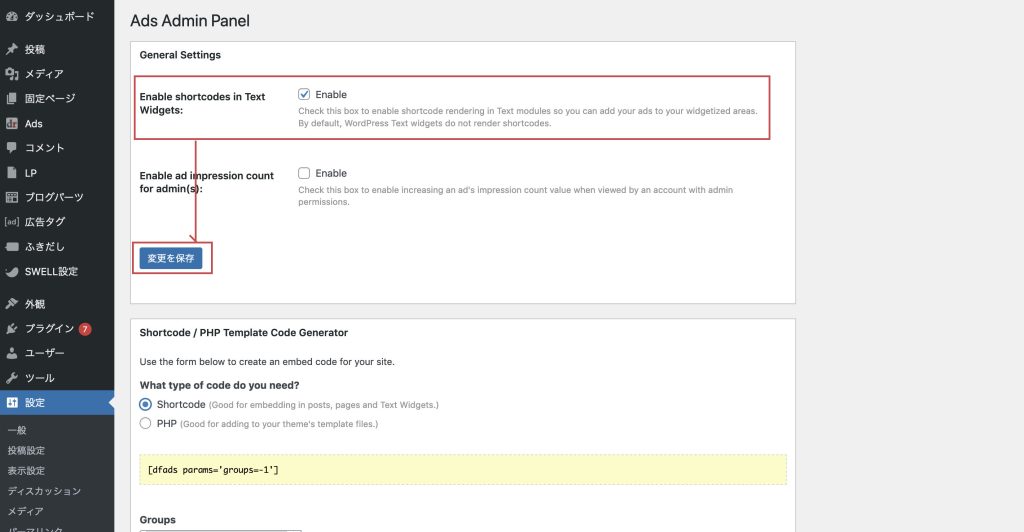
「Ads Admin Panel」が開きます。
Enable shortcakes in Text Widgets:(テキストウィジェットでショートコードを有効にする)」にチェックを入れ、「変更を保存」をクリックします。

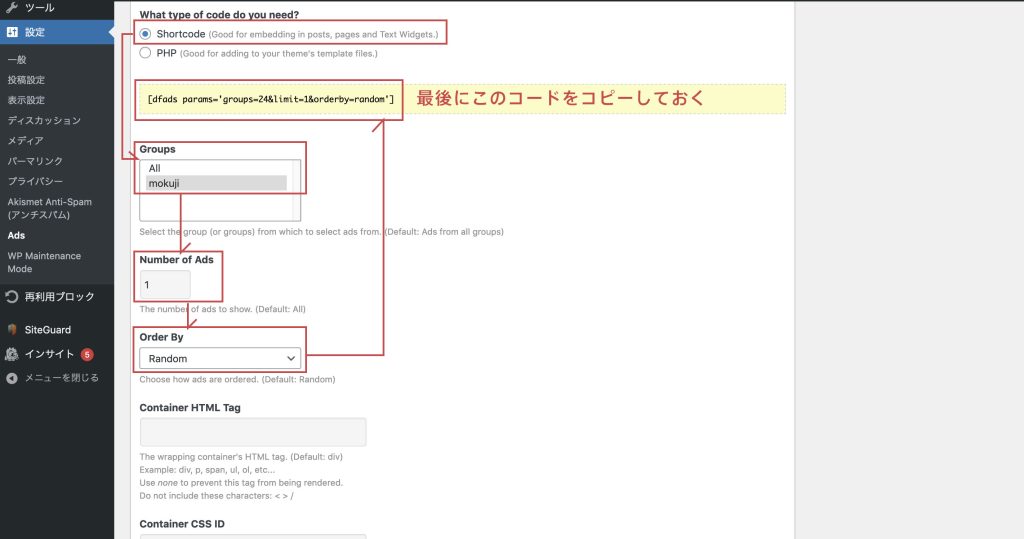
続けて下へ移動して、What type of code do you need?(どのタイプのコードが必要ですか?)」の「Shortcode」にチェックします。
「Groups」で表示するグループを選びます。今回は「mokuji」を選びます。
「Number of Ads」には一度に表示する広告の数を入力します。
今回は横長のバナーを一つづつ表示させたいので「1」と入力します。
これが正方形のバナーを2つ並べて表示させたい場合は「2」と入力します。
「Order By」で広告を表示させる「順番」を設定します。今回はランダムに表示させたいので「Random」を選択します。
入力中、黄色のコード部分が設定によって少しずつ変わっていったと思います。
最後にこのコードをコピーしておきます。

WordPressにコードを登録する
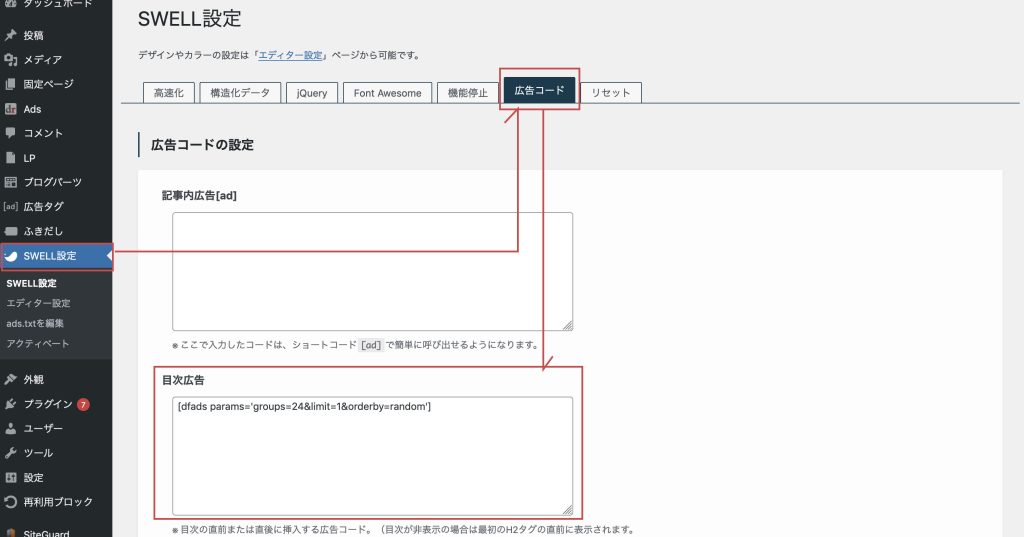
画面はWordPressの有料テーマ「SWELL」です。
「SWELL設定」>「広告コード」の「目次広告」に先ほどのコードをコピー&ペーストして「変更を保存」をクリックします。

確認しましょう
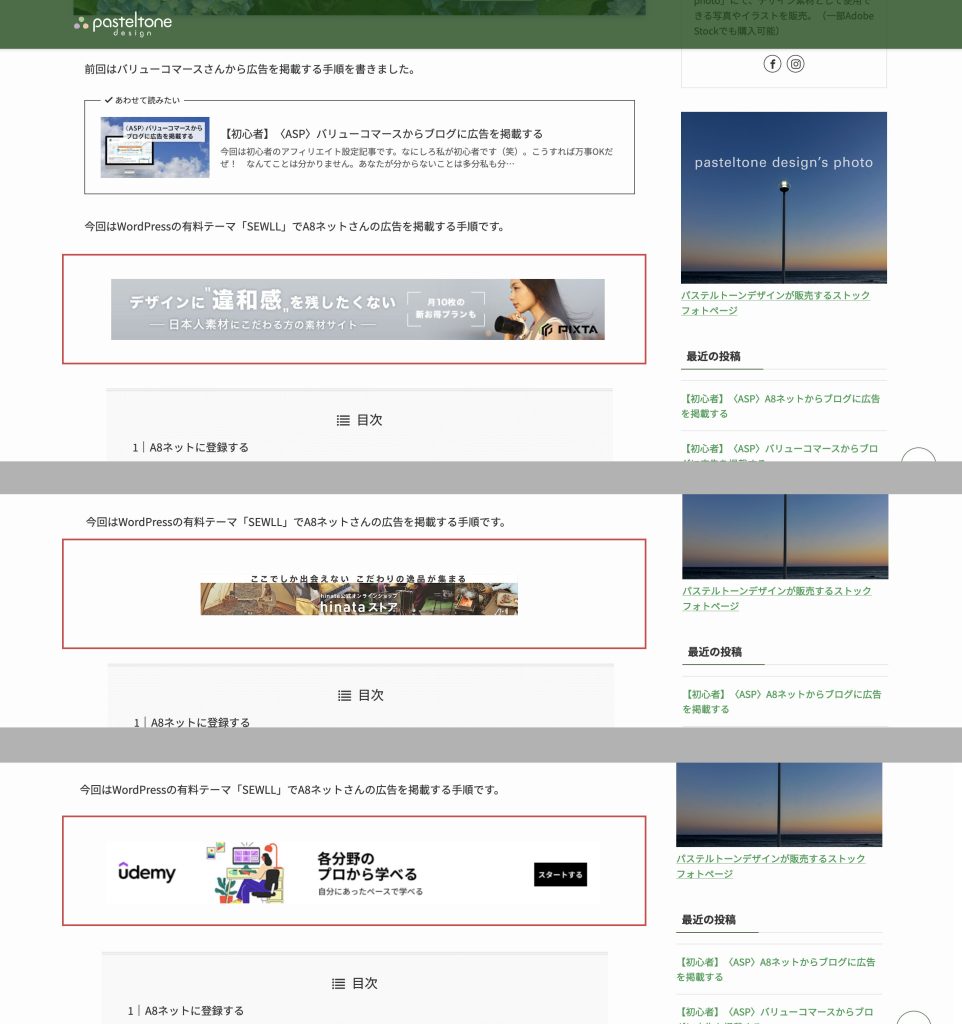
早速Blogの記事に行って、本当にランダム表示されているか確認して見ましょう。
何度かブラウザで再読み込みをしてみます。

無事変わってますね。
それではまた。